Процесс проектирования приложений для Windows Phone

Процесс проектирования для Windows Phone ничем не отличается от других методов проектирования, используемых при разработке веб-сайтов, мобильных приложений и других объектов из схожих областей дизайна. Дизайнеры во всем мире используют некоторый процесс проектирования, но придают ему индивидуальность, подстраивают, усовершенствуют и изменяют его под каждый проект. Не бывает одинаковых проектов, поэтому старайтесь рассматривать процесс проектирования скорее как набор рекомендаций, чем как свод фиксированных правил. Руководствуйтесь ими гибко.
Важно понимать то, что «дизайн» не является «одноразовым» видом деятельности – у вас есть много заходов. Вы не обязаны фиксировать дизайн сразу же после первой попытки, напротив – это итеративный процесс, точно также как у скульпторов при создании произведений искусства. Когда они берут кусок мрамора, они не начинают в самом начале с таких деталей, как брови, ногти пальцев или волосы. Вместо этого они берут блок мрамора и на первом проходе начинают придавать ему общие формы, задают правильные объем и распределение масс. Затем следует второй проход, и они начинают придавать более конкретные очертания для рук, грудной клетки, головы и ног. Затем третий проход, четвертый и пятый. Проходит много итераций прежде, чем будет достигнута та точка, когда можно начать прорабатывать мелкие детали.
Разработка пользовательского интерфейса схожа. Вы не можете начать проработку деталей в самом начале — и если вы попытаетесь сделать так, то зверь (то есть ваше приложение) обязательно подкрадется и съест вас :0. Например, поток приложения должен быть определен, прежде чем вы приступите к визуальному дизайну. Я сталкивался с этим много раз: мы стараемся пропустить некоторые шаги, чтобы быть впереди и побыстрее все закончить, но за недостаточное исследование возможностей дизайна на первых стадиях мы заплатим позже по мере продвижения работы над проектом. Брайан Агнетта /Bryan Agnetta/ объясняет это так в своей сессии с конференции BUILD (смотреть, начиная с 25:49).
Тема приложения
Мы начинаем наш процесс с темы приложения. Подождите! Это первая точка, где всё может развалиться! — Но мы только начинаем, Артуро! Я знаю, знаю, но тема приложения чрезвычайно важна для успеха на ближайших нескольких этапах. Вещь, которую я замечал раз за разом — это, что когда мы начинаем процесс проектирования нашего приложение, мы либо 1) уже имеем супер ясное представление о том, что мы хотим, или 2) мы основываем нашу цель на существующих API и доступных веб-сервисах. Оба подхода, на мой взгляд неправильны.
Если у вас есть супер ясное представление о том, что вы хотите, то вы ограничиваете себя и свою команду решением, которое даже не позволили себе еще порядком исследовать. Если вы решили создать приложение на основе существующего API или веб-сервиса, вы в конечном итоге получите еще один клиент для Twitter, Yelp! или Foursquare или еще одно приложение для рынка ценных бумаг, получающее данные из Yahoo! Finance, или еще один агрегатор RSS, который получает новости от CNN… Поищите по слову CNN в Marketplace и вы поймете, о чем я говорю.
Хотя эти приложения могут быть хорошим примером для обучения, поверьте мне, они не приведут к прорыву и не будут способствовать большому числу пользователей. Не думайте об API, или RSS-каналах на этом этапе. Подумайте о пользовательском опыте. Так вместо того, чтобы думать: «Для CNN доступен RSS-поток, круто!» — думайте: «Какой вклад я могу сделать в возможность получения последних и самых актуальных новостей для пользователей?». Как только вы начинаете об этом думать, то вы тут же открываете огромный мир исследования для вас и вашей команды. Это уже не агрегатор RSS, теперь у вас есть более высокая цель: героическая задача помочь пользователям получить доступ к наиболее актуальным для них новостям.
Поскольку цель является более широкой, решения являются менее конкретными и это именно то, что вам нужно в данный момент. Необходимо держать цель открытой, чтобы иметь возможность исследовать и придумывать новаторские идеи. Вместо того чтобы думать в терминах API, думайте в терминах пользовательского опыта, например, опыта бега, обеденного опыта, опыта мореходства, и затем спросите себя и вашу команду, как вы можете способствовать укреплению этого опыта для ваших пользователей. Обратите внимание, что это не обязательно означает решение задачи для всего пользовательского процесса… Это может означать улучшение только частей X или Y опыта, в которых пользователи, как правило, находят трудности, или где вы видите возможность помочь пользователям полностью реализовать свой потенциал. Позже в процессе развития приложения вы будете решать, хотите ли вы использовать API или RSS-канал от какого-либо источника, но отправной точкой не должно быть техническое решение. Самые популярные клиентские приложения для Twitter (Seesmic) и Foursquare (4th and Mayor) успешны именно потому, что они думают в первую очередь об опыте – а не API.
Однако если вы создаете приложение для клиента, который имеет определенный продукт или услугу, или вы переносите приложения с iPhone или Android на Windows Phone то, конечно, тема (и другие детали) будет уже определена. В большинстве из этих случаев (в зависимости от бюджета и потребностей клиента), возможно, вам придется перейти сразу к этапу информационной архитектуры. Буду откровенен, я хотел бы сказать вам, что вы все еще можете уделить время проработке идеи и концепции, но в реальном мире, как всем известно, если у вас есть клиент, который нанимает вас для портирования iPhone / Android приложения на Windows Phone, скорее всего, тема, концепция и даже информационная архитектура уже будут определены.
Это не плохая новость 🙂 На деле, как только вы доходите до этапов информационной архитектуры и интерактивного дизайна, приходит лучшее от языка Metro-дизайна: сводные страницы (pivot), панорамы, панели приложения, списки, типографика, компоновка элементов дизайна и движение. При переносе приложений с других платформ, ваша работа становится упражнением на: 1) понимание текущей информационной архитектуры и затем 2) перевод в правильные экраны, представления контента и метафоры навигации в Metro.
Фундаментальным является понимание того, что при миграции с iPhone и Android вы не должны мигрировать пользовательский интерфейс. Вы производите миграцию информационной архитектуры. Мысля и действуя таким образом, вы предотвратите неправильные процессы преобразования… как например, когда некоторые люди пытаются перенести кнопку «назад» из iPhone (как правило, на экране эта кнопка сверху слева) в виде экранной кнопки в Windows Phone…и знаете что?.. у вас нет необходимости создавать экранную кнопку «назад» в Windows Phone, потому что у нас есть аппаратная кнопка «Назад». Так что лучше думать в терминах «миграции информационной архитектуры», чем в терминах «миграции пользовательского интерфейса».
Формирование идей и концепции
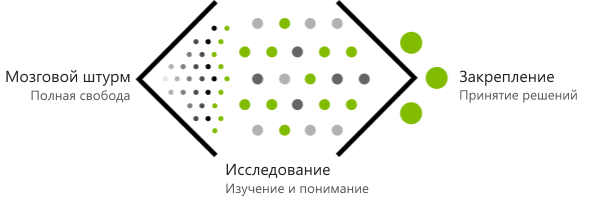
Теперь, когда у вас есть тема (или миссия) приложения, пришло время, чтобы начать генерировать идеи для нее. Формирование идей и концепции – это весёлый этап! – это почти как играть в игры. Игры в мозговой штурм, игры в рисование набросков и рассказывание историй. Есть три основных этапа в фазе формирования идей и концепции: 1) мозговой штурм, 2) исследование и 3) закрепление. В двух словах, на этапе мозгового штурма вы создаете тонны идей, на этапе исследования вы препарируете и изучаете многие из этих идей (но не все), а на этапе закрепления вы решаете, какие идеи пойдут вперед, чтобы стать частью вашего приложения. Только некоторые из них делают его живым.

Мозговой штурм – полная свобода
Это этап, цель которого состоит в создании огромного количества идей, которые относятся к вашей миссии, например, такой как «улучшение опыта бронирования номера в отеле». Воображение, придумывание бредовых и даже сумасшедших идей – это хорошие навыки, которые пригодятся в этот момент. Играйте и не сковывайте себя какими бы то ни было рамками. Существуют специальные упражнения для мозгового штурма, такие как «субъекты + глаголы + объекты» и разные способы усилить мыслительный процесс, например, альтернативные миры, невозможные сценарии и чужие образы. Мы обсудим все эти методы в следующей статье.
Вы можете играть в эти игры с вашей командой или даже друзьями, если вы независимый разработчик. Цель на этом этапе не в том, выяснить «каким образом будет построено или запрограммировано то или это». И даже не в том, как что-то будет выглядеть. Речь идёт о том, чтобы сгенерировать идеи и — чем безумнее, тем лучше. В ближайших нескольких этапах эти идеи будут спущены на землю и найдут свое воплощение. В конце концов, как все мы знаем, где-то рядом есть миллион прекрасных идей, но только одна или две, надлежащим образом реализованных, добиваются успеха.
Исследование — Критика/изучение/проверка
На этапе исследования вы возьмете некоторые (не все) идеи из числа тех, что вышли с этапа мозгового штурма, и попробуете узнать больше о них. Вы поймете их лучше, анализируя, проверяя и тестируя. Идеи в этот момент только родились, они еще младенцы и не достигли полного развития или зрелости. Некоторые из них, возможно, сумасшедшие идеи созданные во время мозгового штурма — развалятся, но другие пройдут дальше. Вы несомненно заметите, что вы сами или другие члены вашей команды будете превозносить, адаптировать и разочаровываться в некоторых идеях – своих детях. Я бы хотел сказать, что это не хорошо, но в то же время, вы должны выбрать и полюбить определенные идеи, чтобы вы могли действительно толкать их вперед.
Иногда идеи нуждаются в развитии, чтобы полностью проявить себя. Если вы откажетесь от идеи слишком быстро, вы можете пропустить хорошую возможность. К счастью, на данном этапе у нас есть 4 очень полезных инструмента, которые позволяют исследовать наши идеи и найти несколько хороших: эскизы, раскадровки, прототипы (бумажные) и рассказывание историй. Эти инструменты помогают разработчикам и дизайнерам протестировать свои идеи.
Несмотря на первоначальные ожидания, рисованию эскизов можно научиться, и обычно меньшие навыки рисования могут вам даже помочь оставаться более абстрактным в этот момент. Раскадровка поможет вам рассказывать истории примерно так, как это делают аниматоры Pixar или Dreamworks. Тут вы используете рисунки и доску со сценами с пользователями, помогающие показать идеи, улучшающие опыт пользователя через приложения. Это визуальный инструмент.
Прототипы — это целый мир для отдельного изучения, но на данном этапе мы сосредоточимся на бумажных прототипах. Есть несколько способов сделать их: один из них — это в буквальном смысле создание аналоговых прототипов, изготовленных из бумаги, стикеров, картона и липкой ленты. Вы можете тестировать сценарии вручную, накладывая одни экраны поверх других для передачи взаимодействия. Этот тип бумажного прототипирования требует руководства и специального человека, тестирующего реакцию пользователей.
Я знаю, это звучит как совершенно тупая деятельность! 🙂 Но, серьёзно, это не так… это очень серьезная вещь. Удивительно, как много обратных отзывов, вы можете получить, инвестируя $0 и лишь 15-60 минут на изготовление бумажного прототипа. Я не буду советовать вам делать бумажные прототипы на более поздних стадиях процесса проектирования, но на данный момент это ваш лучший инструмент.
Другой способ — это сделать «бумажные» прототипы с помощью Expression Blend (или Powerpoint или любого другого «интерактивного инструмента»). Это смешанная аналогово-цифровая техника, которую мне впервые показал Джаред Поттер/Jared Potter/ — Sr. Design Integrator в дизайн-студии. В двух словах, вы делаете наброски экранов на бумаге, снимаете их фотографии, вставляете эти фотографии в Expression Blend, добавляете прозрачные кнопки поверх «кликабельных» областей и подключаете навигацию. Готово! Он называет это 15-минутным бумажным прототипированием, и мы еще поговорим об этом в следующей статье.

Закрепление – принятие решений
Вы начали процесс с кучи идей в ходе мозгового штурма. Вы позволили себе и своей команде, исследовать многие из этих идей… но здесь, на этапе закрепления, только несколько идей, самые лучшие, останутся живыми. Это именно тот этап, когда вы принимаете решения о том, что внедрять в приложение, а что нет. Существуют различные упражнения, чтобы помочь вашей команде сузить список и отсортировать список идей по приоритетности. Цель здесь заключается в удалении неопределенности настолько, насколько это возможно. К этому моменту идеи получили развитие в нечто большее, чем просто концепции, и, в большинстве случаев, стали пользовательскими сценариями (или информационными сценариями). Перечень приоритетных сценариев — это то, что вам нужно переместить на следующий этап.
Информационная архитектура
Цель этапа создания информационной архитектуры заключается в определении информации, задач и отношений между ними. Это то, что пользователь получает в цифровой форме: информацию и возможность что-то делать с этой информацией — будь это потребление информации для помощи в принятии решений или получения знаний о чем-то, или же для создания информации.
Информационная архитектура (ИА) – это целая отдельная дисциплина (есть даже Институт информационной архитектуры). Целью информационной архитектуры является упорядочивание информации.
На стадии формирования идей и концепции вы создали несколько отличных идей. Эти пользовательские сценарии связаны с бесформенными сгустками информации, такими как имена, даты, цены, изображения, температурные диапазоны — на стадии информационной архитектуры вы берете этот бесформенный кусок и формируете структуру информации. Сделать это с первого раза невозможно. Для этого необходимо много проходов.
У нас есть два очень полезных инструментов, которые помогают нам определить нашу ИА: блок-схема(ы) приложения (диаграммы потока приложения) и грубое прототипирование.

Итак, вы применяете первую идею к вашей информационной архитектуре и проверяете ее путем создания диаграмм потока приложения. Они имеют различные уровни зрелости: обычно начинают с потока задач и далее переходят к детальным экранам + представлениям контента + навигационным диаграммам.
Помните старые добрые блок-схемы для разработки программного обеспечения (или любого другого процесса)? Это те же диаграммы потоков приложения, только визуальное представление, которое мы используем ориентировано на пользовательский поток и задачи проектирования пользовательского опыта и взаимодействий. Как только вы сделаете диаграмму потока приложения, вы можете попробовать рассказать историю соответствующего пользовательского сценария. В результате вы получите обратную связь и идеи для переработки информационной архитектуры, и сможете вернуться к ее описанию, чтобы заняться полировкой.
Затем вы возвращаетесь и проверяете снова, создавая более точную схему потока приложения, и так далее, и так далее. Мало-помалу схемы потока приложения становятся более детализированными, переходя от простых потоков задач к экранам, которые показывают идею представления контента и даже навигацию. Я бы не стал называть высококачественные диаграммы потоков приложения макетами экранов (wireframe), но многие люди стали бы. Схемами низкой точности, конечно.
Другой инструмент, который у нас есть – это грубые (низкокачественные) прототипы. На данный момент бумажные прототипы могут продолжать быть полезными из-за своей низкой стоимости (в денежном выражении и по затратам времени), тем не менее диаграммы потока приложения шаг за шагом будут становиться все более высокоточными, и вы можете начать использовать эти диаграммы для построения прототипа. Вы можете распечатать диаграмму потока приложения и собрать аналоговый прототип (вместо эскизов используя печатные материалы) или использовать технику Джареда для прототипирования в Expression Blend, только вместо того, чтобы брать фотографии эскизов, вы берете экраны из потока приложения.
В конце вы будете иметь основательный документ информационной архитектуры со структурированной информацией, цельным набором диаграмм потока приложения и даже некоторыми грубыми прототипами, на основе этих схем.
После создания схемы процесса проектирования приложений для Windows Phone я заметил одну вещь: информационная архитектура представляет почти 35% от общей высоты, почти столько же, сколько интерактивный дизайн (следующий этап). Хотя моя схема не обязательно отражает масштаб этапов внутри проекта, я должен сказать, что это довольно точная оценка — информационная архитектура заслуживает все это время. Если вы разобрались с ИА, все остальное становится намного проще.
У нас будет специальная статья об информационной архитектуре для Windows Phone приложений в течение нескольких недель.
Проектирование взаимодействия
Мы определили структуру информации, а также задачи, которые пользователи могут выполнять с этой информацией. Теперь мы должны начать разработку пользовательского интерфейса для всех этих вещей, чтобы оживить их.
Суть проектирования взаимодействия в следующем: создать набор элементов пользовательского интерфейса и опыта взаимодействия, которые позволят нашей хорошо структурированной информации проявиться, а нашим пользователям успешно выполнить свои задачи, связанные с этой информацией. То, чего мы хотим достичь на данном этапе, это обеспечить информацию и задачи наивысшими шансами на реализацию. Хотя наша информационная архитектура может быть просто идеальной, если интерактивный дизайн не проработан в полной мере, это приведет к тому, что наша информация не будет полностью проявлена в нашем приложении и/или пользователи будут не в состоянии выполнить желаемые задачи.
На мой взгляд, по умолчанию, интерактивный дизайн (проектирование взаимодействия) является фильтром к информации и задачам. Это именно фильтр, потому что, по определению, он не является ни информацией, ни задачами, это лишь средство. Дизайн взаимодействия (или пользовательских интерфейсов) находится между пользователем и информацией. Другими словами, пользовательский интерфейс (то, что является результатом интерактивного дизайна) должен быть виновным, пока не доказано обратное. 🙂
Я думаю, что эта концепция хорошо согласуется с тем, о чем говорят принципы Metro-дизайна: главным действующим игроком виртуальной сцены является информация, а не пользовательский интерфейс. Пользовательский интерфейс существует только для того, чтобы разместить информацию и сделать возможным выполнение задач. Это уже вопрос хорошего (или плохого) исполнения дизайна, является ли слой пользовательского интерфейса тонкой, почти невидимой завесой или толстой и тяжёлой мембраной. И я еще даже не говорю о визуальном дизайне — только о дизайне взаимодействия: как пользователь взаимодействует с информацией и задачами, которые возможны применительно к этой связи.
Если бы не было языка Metro-дизайна для Windows Phone, то мы должны были бы проработать метафоры взаимодействия с нуля. В следующей статье мы будем говорить больше о том, как продвинуться дальше вперед, основываясь на принципах Metro, и обсудим некоторые идеи о том, как вы можете вводить собственные новшества, но в этой статье я остановлюсь на определении проектирования взаимодействия на основе того языка Metro-дизайна, который у нас уже есть для Windows Phone и который мы можем использовать в качестве нашего союзника.
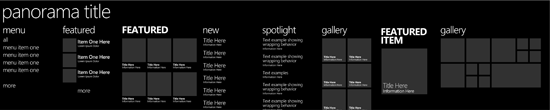
Шаблоны проектирования будут нашими друзьями в этом начинании. Наличие цельной информационной архитектуры помогает спроецировать информационную структуру на элементы управления Metro. Информационная архитектура и задачи приводят к появлению таких элементов управления как страницы, сводные страницы (pivot) или панорамы (panorama). Иерархия и структура информации проецируются на представления контента. Взаимосвязи между различной информацией, отдельными задачами и между информацией и задачами порождают навигацию (вспомните панель приложения). Все в нашем описании информационной архитектуры будет переводиться в конкретные элементы управления Windows Phone. Здесь не должно быть никакой неопределенности, а если она есть, то есть пара вещей, которые мы можем сделать: настроить шаблоны проектирования под свои нужды или создать наши собственные шаблоны.

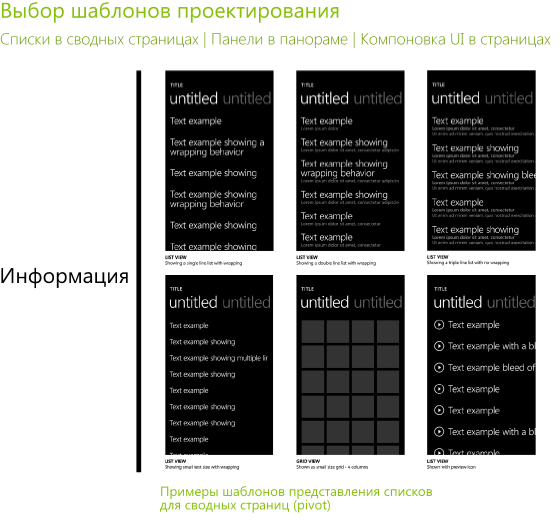
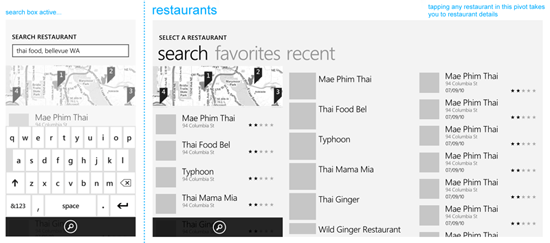
Итак, еще раз: первым делом на основе вашего описания информационной архитектуры, выберите несколько подходящих встроенных шаблонов проектирования для Windows Phone, например поиск, или карты в локальном поиске, или электронную почту, плейлисты или контактные карточки в хабе «Контакты». Далее, если вы не найдёте шаблона проектирования, который полностью или в целом удовлетворяет потребностям вашей информационной архитектуры, вы можете настроить под себя достаточно близкий шаблон проектирования или даже создать свой собственный.
Когда речь заходит о настройке или создании собственного шаблона дизайна, у вас есть 3 хороших инструмента, которые вы можете использовать: 1) сетка проектирования для Windows Phone 2) шрифты различного размера и насыщенности для передачи структурированной информации и 3) использование различных встроенных элементов управления для Metro. Хотя эта тройка, конечно не весь арсенал, который есть в вашем распоряжении, она является наиболее важной составляющей в нем. Наиболее полное описание вашего арсенала вы найдете в руководстве по пользовательскому интерфейсу Windows Phone.
Предлагаю ли я вам подход, основанный на шаблонах проектирования, для разработки Windows Phone приложений? Да! 🙂 Хотя это и не единственный способ разработки Metro-приложений для Windows Phone! Как я уже упоминал ранее, мы поговорим о том, как продвинуть Metro за пределы базовых шаблонов проектирования в будущих статьях, но в этой статье и нескольких следующих я хочу сосредоточиться на освоении языка Metro-дизайна для Windows Phone. Если мы разберемся с этим, тогда, на мой взгляд, мы будем готовы создавать собственные шаблоны проектирования, которые могут выглядеть совершенно непохожими на встроенные элементы управления и метафоры (но по-прежнему будут основаны на принципах Metro-дизайна).
Вы можете найти некоторые шаблоны проектирования списков в формате Photoshop (ListView_PSD.psd), панели панорамы (Panorama_PSD.psd), а также другие элементы управления здесь. Мы еще поговорим о многих из них.


Теперь, когда вы выбрали шаблоны проектирования, настроили некоторые под себя и еще несколько создали, в общих чертах приложение спроектировано. Звучит слишком просто! – это… не так 🙂 Реальность такова, что правильный выбор шаблонов проектирования, а затем их настройка — это большой объем работы. Я выяснил одну интересную вещь: дизайн-студия Windows Phone вложила два с лишним года работы на создание и развитие опыта взаимодействия и пользовательского интерфейса для Windows Phone. Шаблоны проектирования, которые вы найдете в телефоне ОЧЕНЬ гибкие и обстоятельные. Изучив почти 200 приложений во время тура Windows Phone Design Day прошлой осенью, я понял что 90% из них можно было бы создать, используя существующие шаблоны проектирования ИЛИ доработанные шаблоны проектирования.
Когда я только начал свою работу в дизайн-студии я не был знаком с Metro-дизайном и мне показалось, что он красив, но, при этом все приложения выглядят одинаково. Теперь я здесь пишу вам о повторном использовании существующих шаблонов проектирования для разработки вашего приложения. 🙂 Что-то изменилось? Да! — 6 месяцев назад у меня сложилось впечатление, что все в Windows Phone было сводной страницей (pivot) или панорамой. Но после этих месяцев я обнаружил, что приложения для Windows Phone имеют более богатый путь, чем просто использование одной сводной страницы или одной панорамы.
Приложения Windows Phone сделаны из страниц, сводных страниц (pivot) и панорам (panorama). Многие из них. Все взаимосвязаны. В свою очередь эти 3 типа экранов приводят к бесконечному количеству вариантов композиции в приложениях. Именно здесь происходит дифференциация между приложениями (частый вопрос от разработчиков). Возможности доработки панелей панорамы и сводных страниц бесконечны. Приложения для Windows Phone, использующие язык Metro-дизайна могут быть очень богатыми и неповторимыми. В течение некоторого времени бытовали даже такие мифы, что «если фон не черный, то это не Метро», но это далеко от истины. Почитайте эту статью Майка Крузениски или статью о победителях конкурса дизайна приложений для Windows Phone «Core77».
Одной из больших задач в нашем списке является создание для вас огромной массы шаблонов проектирования в различных форматах: Photoshop, Illustrator, Expression Design и XAML. Пока мы не многое можем вам тут предложить, и те шаблоны, которые я рекомендую использовать, встроены в телефон. Но нам также нужно проделать некоторую работу здесь, на нашей стороне, чтобы предоставить нужные материалы для вас в удобном формате. Подписывайтесь на меня! 🙂
Возвращаясь к процессу, ваш выбор шаблонов проектирования, их доработка и создание новых будут воплощены в виде макетов страниц (wireframes). Макеты будут чернобелыми. Не цветными! Не брендированными (пока еще)… Без панорамных фонов! Эти макеты, в идеале, будут создаваться в Expression Design, Visio, Photoshop или Illustrator (это заставляет меня задуматься о том, что мы также должны предоставить шаблоны проектирования в формате Visio … Хм).

Мы готовы перейти к следующей паре этапов фазы проектирования взаимодействия: мы хотим определить стили движения и спецификации элементов управления пользовательским интерфейсом. На самом деле большинство из этих концепций уже приходят вместе с шаблонами проектирования, которые мы ранее выбрали. В конце концов, шаблоны проектирования в этом контексте — это шаблоны проектирования взаимодействия, а не только визуальные шаблоны проектирования.
Стили движения, подписанные в верхней части макетов, помогут нам задать движение, которое будет происходить при переходе от экрана А к экрану Б (например, поворот — turnstyle) или при отображении деталей для элемента списка (возможно, используя непрерывное движение — continuum). Движение является важной частью приложения для Windows Phone, так что очень важно чтобы наш дизайн устанавливал, какие именно стили движений использовать.
В то же время также необходимо указывать спецификации элементов управления пользовательского интерфейса (обычно в верхней части макетов), чтобы при создании приложения разработчик знал, например, тип клавиатуры, который нам нужен для создания формируемого опыта взаимодействия. Или когда дело доходит до уведомлений, мы также добавляем спецификации содержимого уведомлений A, B или C и куда эти уведомления могут увести вас внутри приложения.То же самое с индикаторами загрузки… мы хотим процент загрузки или курсор ожидания?
В конце этой стадии вы будете иметь полный набор макетов для всего приложения, созданных на основе встроенных, доработанных или самостоятельно разработанных шаблонов проектирования. Эти макеты будут включать в себя стили движения и спецификации элементов управления пользовательского интерфейса. Теперь мы готовы к следующему этапу: визуальный дизайн!
Визуальный дизайн
К этому моменту многие из вас (и, возможно, даже я) возмутились бы: как, все еще без визуального дизайна, когда мы почти в самом конце? — Вроде того. Как я уже говорил, процесс проектирования (чего-либо) не является линейным. Если бы вы были мной, вы бы открыли Expression Design (ну вы, вероятно, будете использовать Photoshop или Illustrator) и начали бы сразу проработку некоторых идей 🙂 Я просто люблю это – беру мой любимый инструмент и начинаю углубляться в приложение. Никаких эскизов, никаких макетов, просто приятное и чистое визуальное совершенство! – большинство визуальных дизайнеров думают именно так (подобно тому, как разработчики сразу переходят в Visual Studio чтобы покодить!).
Я должен признаться, что я больше визуальный дизайнер, чем проектировщик взаимодействия. Я определенно руководствуюсь больше тем, как что-то выглядит, поэтому я тяготею к визуальному дизайну в самом начале проекта, но я должен контролировать себя и помнить, что существует важный процесс проектирования, и если я пропущу этот шаг, то мой проект может оказаться красивым, но с неверными представлением информационной архитектуры и неправильно спроектированными взаимодействиями – так необходимыми для работы приложения. Тем не менее, все мы знаем, что продает внешний вид, и клиенты просят нас отправлять им графику для их приложения на достаточно раннем этапе процесса проектирования. Это не значит, что нужно сразу углубляться в визуальный дизайн (хотя некоторые клиенты любят думать, что именно это нужно делать), но важно иметь возможность «продавать дизайн«.
Сколько бы мы ни любили информационную архитектуру и проектирование взаимодействия, клиентам, бизнес-руководителям или менеджерам по маркетингу одно изображение стоит как 1000 страниц информационной архитектуры. Красивая визуальная картинка приложения для Windows Phone поможет людям, отвечающим за финансирование приложение, получить еще больше финансирования, предоставить отчёт о ходе работ своим коллегам и хорошо выглядеть перед своим начальством 🙂 Просто так оно и есть. Люди, вроде меня, ориентированные на визуальный дизайн, приступают к этому достаточно рано в процессе проектирования, когда информационная архитектура не полностью сформирована или еще не определен интерактивный дизайн, но мы делаем все возможное, чтобы представить себе то, что в конечном итоге будет реализовано.
Люди постоянно думают, что это видение является КОНЕЧНЫМ продуктом, но нет, это всего лишь образец, показывающий, куда мы движемся. Проблемой становится ситуация, когда команда или клиент поддерживает этот ранний визуальный дизайн, как ЕДИНСТВЕННОЕ направление. Ожидания должны быть установлены таким образом, чтобы не было никаких последующих разочарований в проекте, поскольку только после создания информационной архитектуры и проектирования взаимодействия вы можете в полной мере реализовывать визуальный дизайн.
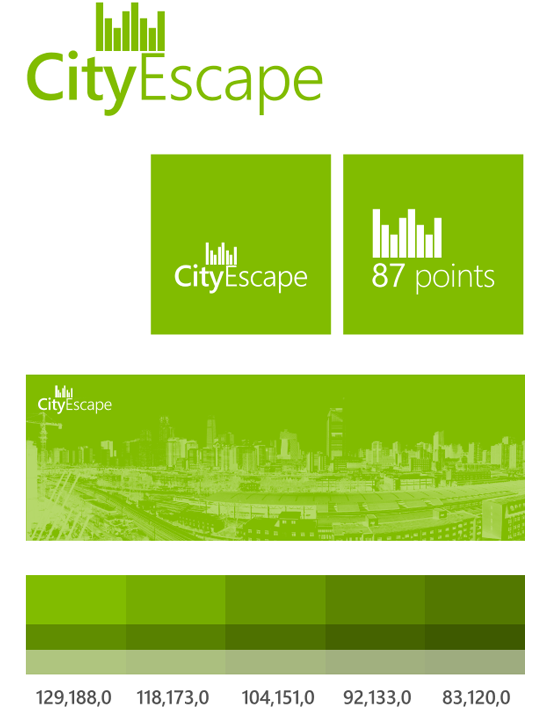
Итак, теперь, когда у нас есть информационная архитектура и спроектированы взаимодействия, пришло время взяться за ряд приятных действий по созданию визуального дизайна, таких как определение нашей цветовой палитры, разработка собственных иконок, фоновых изображений, добавление брендирования к нашему пользовательскому опыту и проектирование живых тайлов.

Вы знаете, есть такое типичная дискуссия относительно того, что должны ли разработчики делать дизайн или нет? Ну, вплоть до этого момента я бы сказал, что разработчик не имеющий формального обучения дизайну мог бы с успехом добраться сюда. Информационная архитектура — очень систематическая и структурированная, управляемая логикой дисциплина. Лично я думаю, что разработчики имеют правильно поставленные мозги, чтобы заниматься информационной архитектурой.
Дизайн взаимодействия требует больше опыта и здесь специалисты по интерактивному дизайну могут преуспеть в этом процессе, но если разработчик следует шаблонам проектирования, я думаю что он или она определенно может сделать это правильно. Проблемой на данном этапе является отсутствие в настоящее время достаточного числа шаблонов проектирования и необходимых инструментов для выполнения этой задачи; это все проблемы, которые повышают уровень сложности для людей, не имеющих формального дизайнерского образования.
Наконец, этап визуального дизайна, где я думаю, вам лучше нанять кого-то, прошедшего подготовку в качестве графического/визуального дизайнера или иллюстратора. Хотя есть множество путей научиться дизайну или просто получить лицензии на иконки, фотографии и другие элементы из таких мест как istockphoto.com – это никогда не будет таким же качественным и эффективным, как наем квалифицированного дизайнера. Тем не менее, я надеюсь, что мы можем предложить несколько практических советов для разработчиков, чтобы они знали, как лучше подготовить некоторые визуальные элементы дизайна на основе готовых материалов в одной из следующих статьей.
Красные и зелёные линии
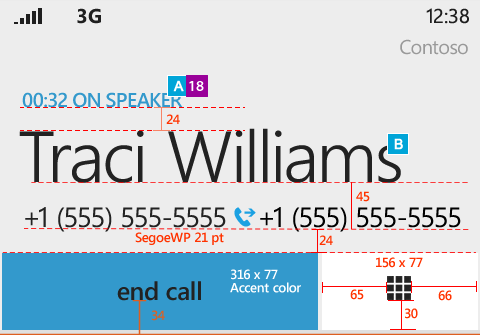
Что такое «красные линии» (redlines)? И что такое «зелёные линии» (greenlines)? Ответ прост. Они являются чертежами для описания опыта взаимодействия. Также, как в архитектуре имеются чертежи, где можно увидеть поэтажные планы, вид сбоку, фасады домов наших зданий со всеми размерами, понять, насколько велика эта дверь, это окно, насколько толстая это стена, где вода проходит по трубам, каково расположение электрических розеток, насколько они высоко от пола, какие материалы вы используете для пола, цвет краски и т.д. и т.д.… в общем, в интерактивном дизайне у нас тоже есть чертежи, которые называются «красными линиями». Я не знаю наверняка, почему они красные, а не… скажем, пурпурные … но я думаю, это потому, что красный — это обычно действительно цвет который выделяется, так что легче считывать размеры интерфейса и другие характеристики таким образом.
«Красные линии» это изображения, которые показывают различные экраны приложения с кучей измерений наложенных поверх. Эти цифры определяют поля, отступы, размеры элементов и временные элементы, вроде строки состояния в верхней части экрана в Windows Phone. Зачем же нам нужны «красные линии»? — Я думал, Expression Blend является решением наших проблем! 🙂 До сих пор в процессе проектирования мы не использовали Expression Blend вообще. Я знаю, что это можно очень долго обсуждать, поэтому я оставлю подробности для статьи Инструменты для проектирования Windows Phone приложений в рамках этой серии.
Скажу, однако, что «красные линии» представляют собой наилучший механизм для дизайнеров, чтобы передать пользовательские интерфейсы по цепочке дальше — кому бы мы ни поручили собрать интерфейс в XAML. Этим человеком может быть так называемый интегратор (настоящие герои в этом мире), другой дизайнер, знающий XAML и Blend, или даже разработчик. В любом случае, это может быть другой человек, который не является тем человеком, который разрабатывал дизайн приложения. Именно так работают команды.
Так что этот другой человек нуждается в способе воспроизводства пользовательского интерфейса в XAML — и «красные линии» помогают добиться этого. С «красными линиями» нет никакой двусмысленности (хотя, всегда найдутся вопросы): если эта кнопка имеет размер 30 х 150 пикселей, расположеннна в 24 пикселях от левой границы экрана и в 427 пикселях сверху, то это именно так и надо сделать. Точка. Без обсуждений. В прошлом, без «красных линий», дизайнеры могли создавать веб-сайты и передавать макеты в JPG (никогда не используйте JPG для макетов, только PNG! – без артефактов сжатия) кому-то другому для создания HTML и CSS. Этот процесс всегда будет нарушать дизайн и результаты будут отличаться от оригинального видения. «Красные линии» представляют собой «договор», письменный документ, в котором обе стороны могут прийти к согласию в буквальном смысле! Мы также поговорим о «красных линиях» и как их создавать в одной из будущих статей.
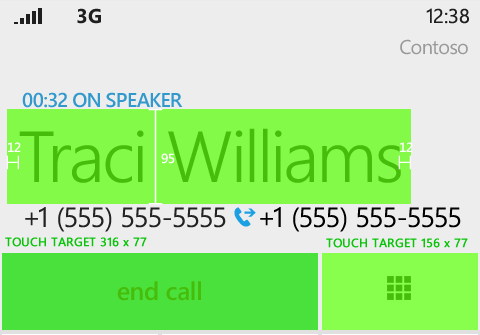
Что такое «зеленые линии»? Дизайн-студия Windows Phone поняла, что определение сенсорных областей имеет фундаментальное значение. Некоторые кнопки будут скажем, 10 пикселей в диаметре, но их область прикосновения будет 20 пикселей (чтобы сделать её более удобной для нажатия пальцем). «Зелёные линии» указывают эти сенсорные области, неважно – совпадают они с размерами объектов или, как во многих случаях, представляют собой увеличенные размеры объектов, по которым будет срабатывать нажатие. «Зеленые линии» отрисовываются отдельно от «красных линий».


В завершение
В итоге вы получите «красные линии», «зеленые линии», полностью качественную отполированную композицию визуального дизайна и документ, описывающий информационную архитектуру. Когда приложение спроектировано, оно переходит к интеграционной команде, которая построит пользовательский интерфейс на выбранной платформе. В случае с Windows Phone это будет XAML. В случае с Windows 8 это также может быть HTML/CSS. Но независимо от платформы, которую вы используете, ваш дизайн к этому моменту настолько целен и проработан, ваши экраны настолько вычищены, ваши панорамы (panoramas) и сводные страницы (pivots) так хорошо продуманы, что они готовы быть реализовынными в коде.
В реальном мире, команда разработчиков не будет ждать завершения работы команды дизайнеров, чтобы приступить к своей работе… Команды разработчиков и дизайнеров работают параллельно. В некоторых случаях, когда график проекта продолжительный или достаточно гибкий, это может быть и не так, но в целом у вас всегда проектирование дизайна и разработка будут идти параллельно. Сотрудничество дизайнера/разработчика – это целая тема для отдельного обсуждения. Похоже, у меня нет в плане статьи об этом, но, вероятно, мне следует её добавить.
На этом всё. Снова получилась длинная статья. Это был общий обзор процесса, но начиная со следующей статьи мы ударимся в изучение процесса в деталях
Другие новости по теме:
Рекламный ролик Nokia Lumia 2520: ооочень странный парикмахер
Обзор Calvin Klein — как убиваются аппараты Windows Phones
У Windows 9 будут обычный интерфейс и процесс активации как у Apple
Micro Center предлагает 7-дюймовый Windows 8.1 планшет всего за $59.99
Microsoft анонсувала Windows Phone Marketplace в Україні
